
想要对rotate了解的话,那么需要知道几个以下几点:
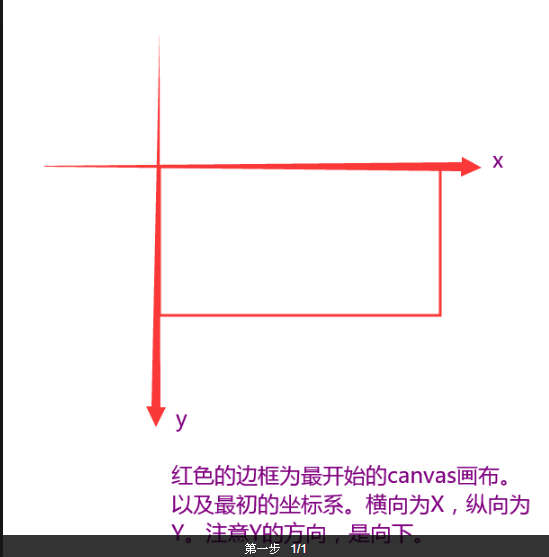
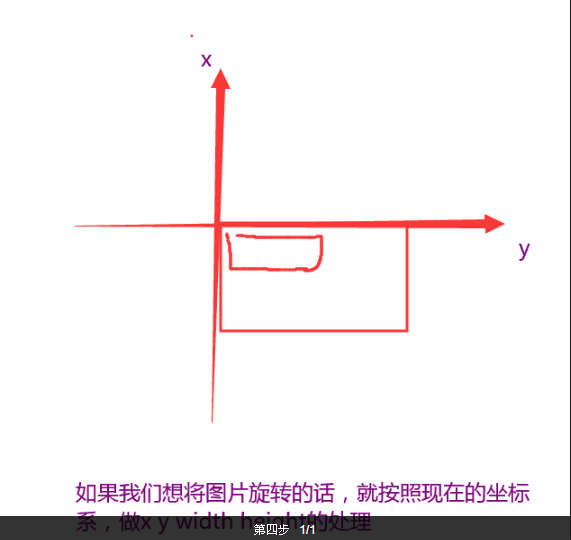
1.原始坐标系 2.旋转方向 3.旋转后的坐标系 4.宽高别混 我们来实现一个比较简单的需求,如下:
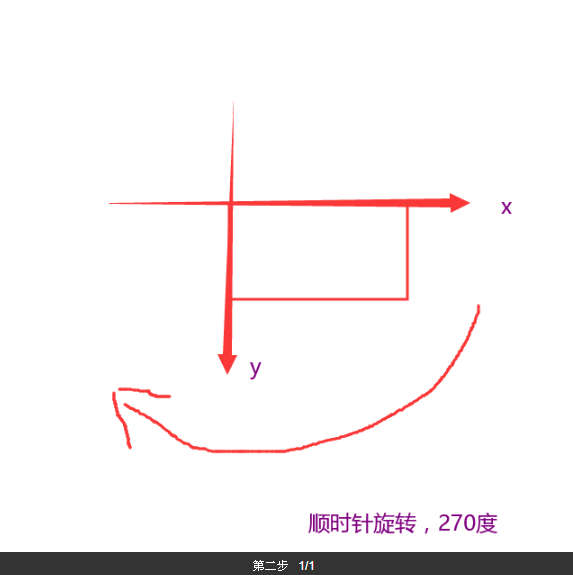
有一个图片,但是是旋转后的,已经旋转了270度,但是通过canvas加载后,想要正常显示出来。OK,就这么一个需求。

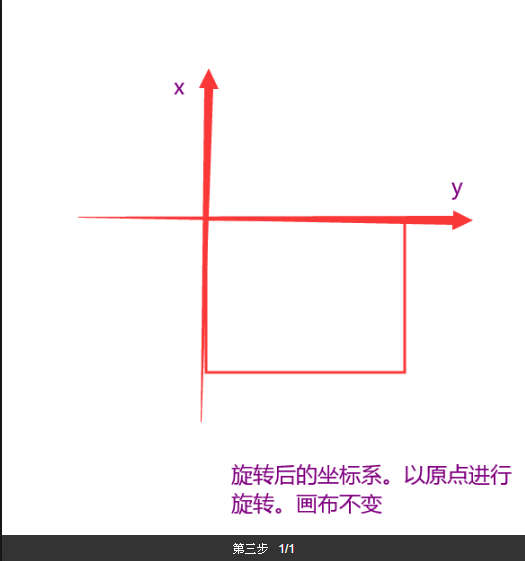
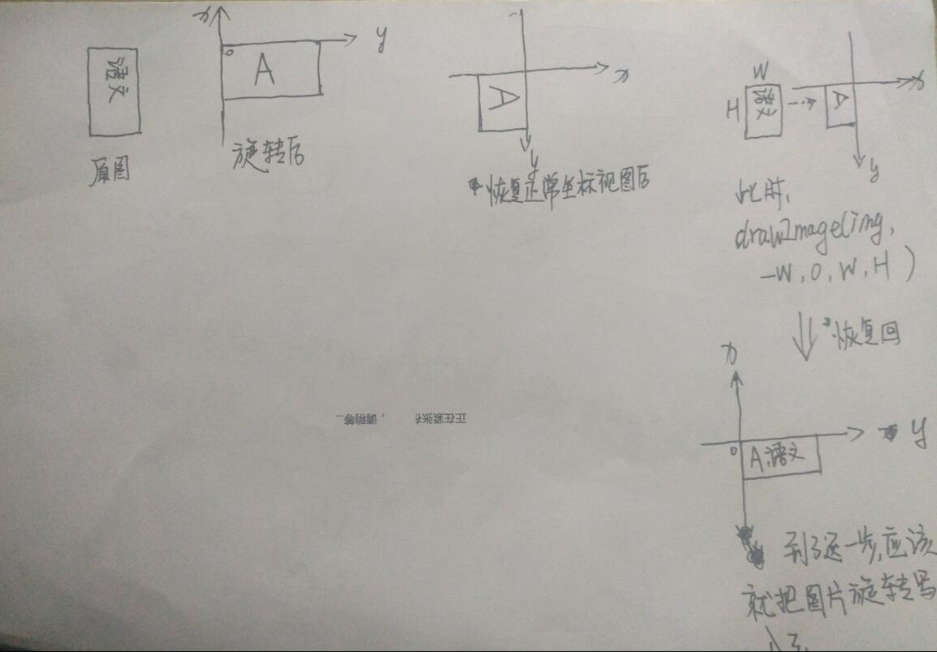
//至于里面的宽高啥的,慢慢根据动态去实现即可。 这段代码大体实现了个什么事情呢?




第四步可能还有有点蒙逼,那么我们形象一点。

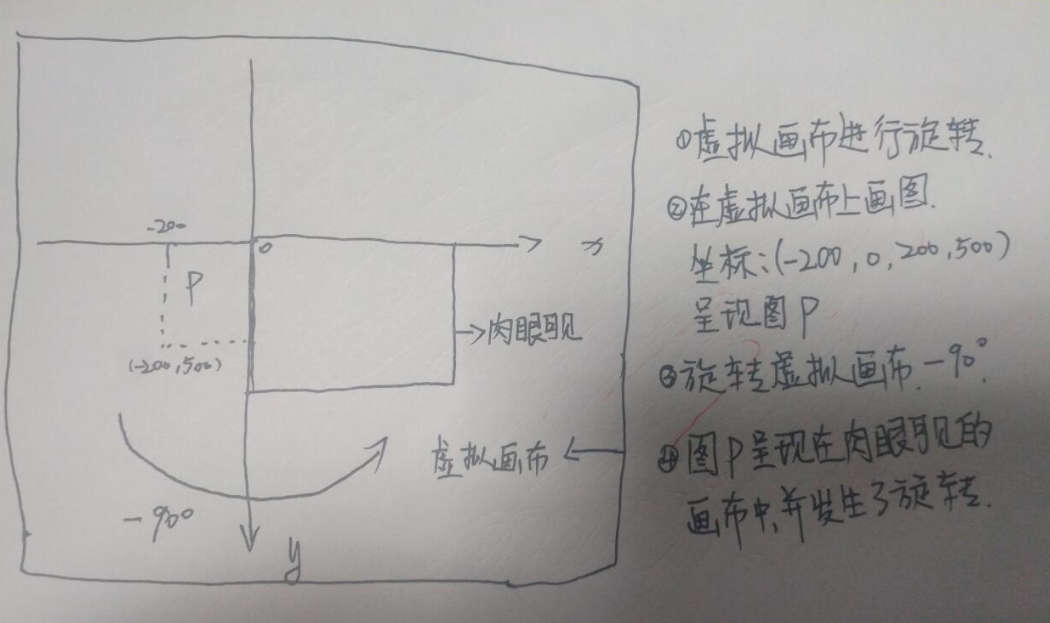
这里面还有个问题.. 我也没理解明白,到底画布跟着转么? 按照查找的资料,canvas有两层,一层是虚拟画布,一层是肉眼可见的画布。(我们可以这么理解) 其中,可见的画布保持不变,虚拟画布进行旋转。

转载请注明出处: http://sdxlp.cn/article/canvas.html